
Introducción
🌟 ¡Bienvenidos a mi blog! 🌟 En esta ocasión, nos adentraremos en el apasionante mundo de la introducción. ¿Te has preguntado alguna vez cuál es la clave para captar la atención de tus lectores desde el primer momento? Pues estás en el lugar correcto, porque hoy te hablaré de la importancia de una introducción efectiva.
✨ La introducción es el primer contacto que tienes con tus lectores, y como dicen por ahí, la primera impresión es la que cuenta. Por eso, es fundamental crear un inicio impactante, que logre capturar su interés y despierte en ellos la curiosidad por seguir leyendo. ¡Recuerda, tienes tan solo unos segundos para atraer su atención!
🔍 Para lograr una introducción exitosa, es esencial conocer a tu público objetivo y comprender qué es lo que están buscando o necesitan. De esta manera, podrás adaptar tu mensaje y conectar con ellos a un nivel más personal. La clave está en identificar su dolor o problema, y presentarles una solución o beneficio que encontrarán en tu contenido.
💡 Una técnica muy efectiva para enganchar a tus lectores desde el principio es utilizar una pregunta retórica o un enigma. Estos recursos generan intriga y obligan a tus lectores a reflexionar, despertando su curiosidad por descubrir la respuesta. Pero recuerda, la pregunta debe estar relacionada directamente con el tema que abordarás en tu artículo.
📚 En resumen, la introducción es el primer paso para conquistar a tus lectores. Procura crear un inicio impactante, que capte su atención y despierte su curiosidad. Conoce a tu audiencia y adapta tu mensaje a sus necesidades. Utiliza recursos como preguntas retóricas o enigmas para engancharlos desde el primer momento. ¡Recuerda que la clave está en generar esa conexión emocional que hará que no puedan resistirse a seguir leyendo!
Herramientas necesarias
✅ En el mundo digital actual, contar con las herramientas necesarias es fundamental para poder llevar a cabo cualquier proyecto de manera eficiente y exitosa. Desde el marketing hasta el desarrollo web, cada ámbito requiere de recursos específicos que permitan lograr los objetivos propuestos.
🔧 Para el marketing online, algunas herramientas indispensables son las plataformas de gestión de redes sociales, como Hootsuite o Buffer, que permiten programar y analizar publicaciones en diferentes canales. Además, herramientas de SEO como SEMrush o Google Analytics son de gran utilidad para mejorar el posicionamiento web y analizar el tráfico y el rendimiento de la página.
🖥️ Para los desarrolladores web, herramientas como Visual Studio Code, Sublime Text o Atom son indispensables para la edición y el desarrollo de código. Además, herramientas de prueba y depuración, como Google Chrome DevTools, permiten identificar errores y optimizar el rendimiento de los sitios web.
💡 En resumen, contar con las herramientas necesarias es esencial para el éxito en el mundo digital. Ya sea en el ámbito del marketing online o del desarrollo web, estas herramientas nos brindan la posibilidad de gestionar de manera efectiva nuestras tareas y alcanzar los resultados deseados. Aprovechar al máximo estas herramientas nos permitirá ahorrar tiempo y esfuerzo, optimizando así nuestros resultados y obteniendo un mayor impacto en la era digital.
Paso 1: Abrir Microsoft Word
Abrir Microsoft Word es el primer paso fundamental para comenzar a utilizar esta poderosa herramienta de procesamiento de textos. Microsoft Word es ampliamente utilizado en todo el mundo debido a su facilidad de uso y a las diversas funcionalidades que ofrece.
Para abrir Microsoft Word, simplemente debes hacer clic en el icono correspondiente ubicado en el escritorio o en el menú de inicio. Alternativamente, puedes buscar «Microsoft Word» en el menú de búsqueda de tu computadora.
Una vez que hayas abierto Microsoft Word, se abrirá una nueva ventana con una interfaz intuitiva y familiar. Aquí es donde podrás comenzar a crear o editar documentos de texto.
Es importante tener en cuenta que, dependiendo de la versión de Microsoft Word que estés utilizando, es posible que haya algunas diferencias en la apariencia y ubicación de las funciones. Sin embargo, los conceptos básicos para abrir y utilizar el programa son los mismos.
Una vez que hayas abierto Microsoft Word, estarás listo para comenzar a utilizar todas las funcionalidades que ofrece. Podrás crear nuevos documentos, abrir archivos existentes, aplicar formatos a tus textos, agregar imágenes y mucho más.
En resumen, abrir Microsoft Word es el primer paso crucial para comenzar a utilizar esta herramienta de procesamiento de texto. Con su interfaz intuitiva y diversas funcionalidades, Microsoft Word te permite crear documentos profesionales y optimizar tu flujo de trabajo.
Paso 2: Crear un nuevo documento
📝¡Paso 2️⃣: Crear un nuevo documento! ✨
En esta etapa del proceso, nos adentramos en el emocionante mundo de la creación de un nuevo documento en HTML. Una vez que hayas definido la estructura básica de tu página, es momento de plasmar tus ideas y dar vida a tu contenido.
Para comenzar, simplemente abre tu editor de texto favorito y crea un archivo nuevo con extensión .html. Puedes nombrarlo como desees, pero es recomendable utilizar un nombre descriptivo relacionado con el tema de tu página.
Una vez que hayas creado el archivo, es importante asegurarte de incluir la declaración !DOCTYPE y el elemento html en tu código. Esto le indicará al navegador que se trata de un documento HTML válido y le permitirá interpretar tu contenido correctamente.
Recuerda que en HTML, cada elemento debe estar correctamente etiquetado y estructurado. Puedes comenzar agregando el elemento head y el elemento body, los cuales contendrán respectivamente la información de encabezado y el contenido visible de tu página.
Y ahí lo tienes, ¡has creado tu nuevo documento HTML! 🎉 A partir de este punto, estás listo para comenzar a agregar todo el contenido necesario para tu página. En próximos pasos, exploraremos cómo puedes enriquecer tu documento con diferentes elementos y etiquetas para lograr un sitio web impresionante.
¡Sigue atento a nuestros próximos pasos para convertirte en un experto en HTML! 💪
Recuerda que en este blog estamos enfocados en brindarte los mejores consejos y trucos para crear una página web exitosa. En el siguiente paso, continuaremos con el proceso de creación y te enseñaremos cómo agregar encabezados de nivel 3, crear listas en HTML y resaltar las frases más importantes utilizando etiquetas de negrita.
¡No te pierdas nuestro próximo artículo! 🌟
- 📱👨⚕️ Descubre cómo optimizar tu experiencia de atención médica con el Banner Patient Portal
- 🎨 ¡Descubre el impresionante mundo del 🌸 Banner Fu Xuan! ¡Inspírate con diseños increíbles y colores vibrantes! 🖼️💫
- 🎉 ¡Revive la nostalgia con el mejor 🔥 banner de los 80! Descubre los diseños más icónicos y tendencias de la época
- 🎉🌍 ¡Descubre los mejores ✈️ banners para tus viajes! Atrae miradas y planifica tus aventuras con estilo 🌟
- 🎯 ¡Descubre el poder del sensor manual Banner Q4X en español! 🌐
Paso 3: Configurar el tamaño del banner
✏️ En este paso del tutorial, aprenderemos cómo configurar el tamaño del banner en nuestro sitio web. La apariencia del banner es fundamental para captar la atención de los visitantes y transmitir el mensaje deseado. Por lo tanto, es importante asegurarnos de que el tamaño del banner sea adecuado y se ajuste correctamente al diseño de nuestro sitio.
👉 Una de las primeras consideraciones al configurar el tamaño del banner es el espacio disponible en nuestra página web. Es esencial evaluar el diseño y la estructura de la página para determinar cuánto espacio podemos asignar al banner sin comprometer la experiencia del usuario.
👉 Una vez que tengamos en cuenta el espacio disponible, es hora de definir las dimensiones del banner. Esto se puede hacer utilizando unidades absolutas, como píxeles, o unidades relativas, como porcentajes. La elección dependerá de las necesidades específicas de nuestro diseño y de cómo se adapte mejor al resto de los elementos en la página.
👉 Además de las dimensiones, es crucial considerar también la proporción del banner. Una relación de aspecto equilibrada puede ayudar a que el banner se vea armonioso y proporcional. Por ejemplo, un banner en formato horizontal puede ser excelente para resaltar una imagen panorámica o mostrar contenido secuencial, mientras que un formato vertical puede ser más adecuado para mostrar múltiples elementos o mensajes.
👉 Por último, es fundamental tener en cuenta la optimización del tamaño del archivo para mejorar el rendimiento del sitio web. Un banner demasiado grande puede ralentizar la carga de la página, por lo que recomendamos comprimir imágenes y usar formatos de archivo adecuados, como JPEG o PNG, dependiendo del tipo de contenido que estemos mostrando en el banner.
Como has podido ver, configurar el tamaño del banner es un paso clave en la creación de un diseño efectivo y atractivo para nuestro sitio web. Al asegurarnos de que el tamaño, la proporción y la optimización del archivo estén adecuadamente ajustados, podremos garantizar una experiencia de usuario óptima y captar la atención de nuestros visitantes desde el primer momento.
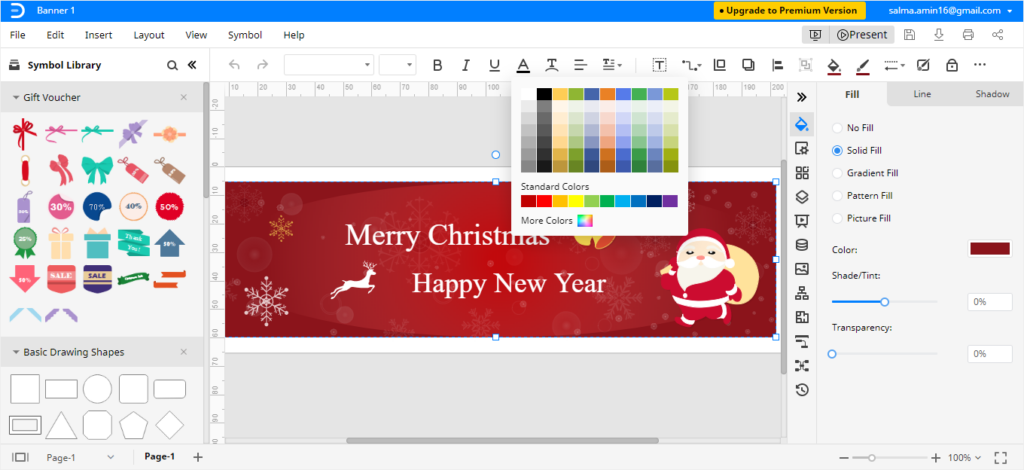
Paso 4: Diseñar el fondo del banner
🎨 En este cuarto paso de nuestro tutorial, nos enfocaremos en diseñar el fondo del banner de nuestro sitio web. El banner es una parte crucial de cualquier página, ya que es lo primero que los visitantes ven al ingresar. Por lo tanto, es importante crear un fondo atractivo y relevante que impacte positivamente a nuestros usuarios.
🖌️ Para comenzar, debemos tener claro el mensaje y la temática de nuestro sitio web. El diseño del fondo del banner debe reflejar la identidad y el propósito de nuestra página, ya sea para promocionar un producto, compartir información importante o simplemente captar la atención de nuestros visitantes.
✨ Existen diferentes opciones para diseñar el fondo del banner. Podemos optar por un color sólido que complemente nuestra paleta de colores, utilizar una imagen relacionada con nuestra temática o incluso aplicar un patrón o textura que aporte profundidad y estilo a nuestro diseño.
🌈 Al elegir los colores para el fondo del banner, es importante considerar la psicología del color y cómo este puede influir en las emociones y reacciones de nuestros visitantes. Por ejemplo, los colores cálidos como el rojo o el amarillo pueden transmitir energía y entusiasmo, mientras que los colores fríos como el azul o el verde pueden transmitir calma y serenidad.
🖼️ Otra opción interesante es utilizar una imagen relacionada con nuestra temática en el fondo del banner. Esta imagen puede ser una fotografía, ilustración o incluso un collage. Es importante asegurarse de que la imagen sea de buena calidad y esté correctamente dimensionada para evitar distorsiones o pixelación.
🎯 Además del diseño del fondo, también debemos considerar la ubicación y el tamaño de nuestro banner. Es recomendable que el banner ocupe un espacio significativo en la parte superior de nuestra página para captar la atención de manera efectiva. Asimismo, asegurémonos de que el fondo y el contenido del banner sean coherentes y se complementen entre sí.
🌟 En resumen, el diseño del fondo del banner es una etapa fundamental para lograr un diseño atractivo y relevante en nuestro sitio web. Aprovechemos esta oportunidad para transmitir nuestra identidad y mensaje de manera efectiva, teniendo en cuenta la temática de nuestra página, la paleta de colores y la psicología del color. ¡Manos a la obra y diseñemos un excelente fondo de banner!
Paso 5: Agregar texto e imágenes
📝 En el Paso 5 de nuestra guía para crear un sitio web, nos adentramos en una de las partes más importantes: agregar texto e imágenes. A medida que diseñamos nuestra página, el contenido se convierte en el punto focal y es esencial tanto para atraer a los visitantes como para transmitir nuestro mensaje.
📷 Las imágenes son una forma efectiva de captar la atención de los usuarios y comunicar visualmente. Al agregar imágenes a nuestro sitio web, debemos considerar su relevancia y calidad. Además, es importante optimizarlas para que no ralenticen la carga de la página. Podemos usar etiquetas HTML como para insertar las imágenes en el contenido.
✍️ Sin embargo, no podemos depender únicamente de las imágenes. El texto es fundamental para proporcionar información clara y concisa sobre nuestro producto, servicio o contenido. Es importante utilizar párrafos coherentes y bien estructurados para que los visitantes puedan leer y comprender fácilmente lo que les estamos ofreciendo.
🔗 Además del texto en sí, debemos aprovechar las etiquetas de encabezado
para dividir y organizar el contenido en secciones más pequeñas. Estas etiquetas también son útiles para resaltar puntos clave y hacer que la lectura sea más atractiva. Recuerda utilizar palabras clave relevantes y colocarlas estratégicamente en los encabezados para mejorar la visibilidad en los motores de búsqueda.
💡 Por último, también podemos utilizar listas en HTML para presentar información de forma clara y ordenada. Las listas numeradas (
- ) o con viñetas (
- ) son útiles para enumerar características, pasos o recomendaciones. Además, podemos aumentar el énfasis en las frases más relevantes o destacadas estableciéndolas en negrita con la etiqueta .
¡El Paso 5: Agregar texto e imágenes es crucial para lograr un sitio web atractivo y completo! Asegúrate de dedicar el tiempo necesario para seleccionar imágenes relevantes, redactar contenido de calidad y utilizar correctamente las etiquetas HTML para resaltar los puntos clave. Recuerda que la apariencia y la usabilidad de tu página están en juego, así que ¡adelante y crea un contenido impactante!
Paso 6: Guardar y exportar tu banner
🖼️ Paso 6: Guardar y exportar tu banner 🖼️
Una vez que hayas creado y personalizado tu banner según tus preferencias, es hora de guardar y exportar tu creación. Este paso es crucial para asegurarte de que puedas utilizar tu banner en diferentes plataformas y canales de comunicación. Sigue leyendo para descubrir cómo realizar este proceso de manera efectiva.
Primero, asegúrate de haber guardado tu banner con el formato correcto. Normalmente, se recomienda guardar tu diseño en un formato de imagen como JPG o PNG. Estos formatos son ampliamente compatibles y te permitirán utilizar tu banner en una variedad de aplicaciones y plataformas.
Luego, considera la resolución y el tamaño de tu banner. Es importante ajustar estas configuraciones según las necesidades específicas de tu proyecto. Recuerda que si tu banner será utilizado en una página web, es recomendable que tenga una resolución de 72 ppp y un tamaño no demasiado grande para optimizar la carga de la página.
Una vez que hayas establecido la resolución y el tamaño adecuados, guarda tu banner en una ubicación fácilmente accesible en tu computadora o dispositivo. Esto te permitirá encontrarlo rápidamente cuando lo necesites.
Finalmente, para exportar tu banner, puedes utilizar diferentes herramientas y programas. Existen numerosas opciones gratuitas y de pago disponibles en línea que te permitirán convertir tu diseño en el formato deseado y optimizarlo aún más para su uso en diversos medios.
Al seguir estos simples pasos, estarás listo para guardar y exportar tu banner de forma efectiva. Recuerda siempre verificar las especificaciones técnicas necesarias y guardar tu diseño final en un lugar seguro. ¡Ahora estás listo para utilizar tu banner en tu sitio web, redes sociales o cualquier otra plataforma que desees!
 🎨✨ Tutorial Photoshop Banner: Crea diseños llamativos y profesionales paso a paso
🎨✨ Tutorial Photoshop Banner: Crea diseños llamativos y profesionales paso a paso 🎨 Cómo hacer un banner en PowerPoint: ¡Deja volar tu creatividad!
🎨 Cómo hacer un banner en PowerPoint: ¡Deja volar tu creatividad! ✨ Crea tu banner gratis: Descubre las mejores herramientas y consejos para diseñar tu propio banner 🎨
✨ Crea tu banner gratis: Descubre las mejores herramientas y consejos para diseñar tu propio banner 🎨 🎨 Cómo crear un 🖼️ espectacular con Pixlr Banner: Guía paso a paso
🎨 Cómo crear un 🖼️ espectacular con Pixlr Banner: Guía paso a paso 🎨💻 Guía completa: ✂️✍️ Cómo hacer un banner para tu página web paso a paso
🎨💻 Guía completa: ✂️✍️ Cómo hacer un banner para tu página web paso a paso 🎨🖌️ Descubre la magia del diseño de banners: tips y trucos para resaltar con tu creatividad
🎨🖌️ Descubre la magia del diseño de banners: tips y trucos para resaltar con tu creatividad 🎉 ¡Descubre todo lo que necesitas saber sobre el increíble mundo del 🎨 Banner Kit 🚀!
🎉 ¡Descubre todo lo que necesitas saber sobre el increíble mundo del 🎨 Banner Kit 🚀! 🎨 ¡Diseña tus banners de forma rápida y sencilla con esta plantilla! 🖌️
🎨 ¡Diseña tus banners de forma rápida y sencilla con esta plantilla! 🖌️ 🎨✋ ¡Crea impacto! Descubre cómo hacer un banner a mano paso a paso 🌟
🎨✋ ¡Crea impacto! Descubre cómo hacer un banner a mano paso a paso 🌟